Configuración de Plantillas de Dispositivo – Paso a Paso
Este módulo te permite crear plantillas reutilizables para el digital signage, es decir, la pantalla de contenido y el llamador de turnos. Aquí puedes establecer la base para montar videos, imágenes, el logotipo de la empresa y agregar la paleta de colores de acuerdo con la pantalla de contenido.
Sigue estos simples pasos para configurar tu plantilla:
Paso 1: Accede al Módulo de Plantillas de Dispositivo
- Inicia sesión en el panel de administración de Fluyapp.
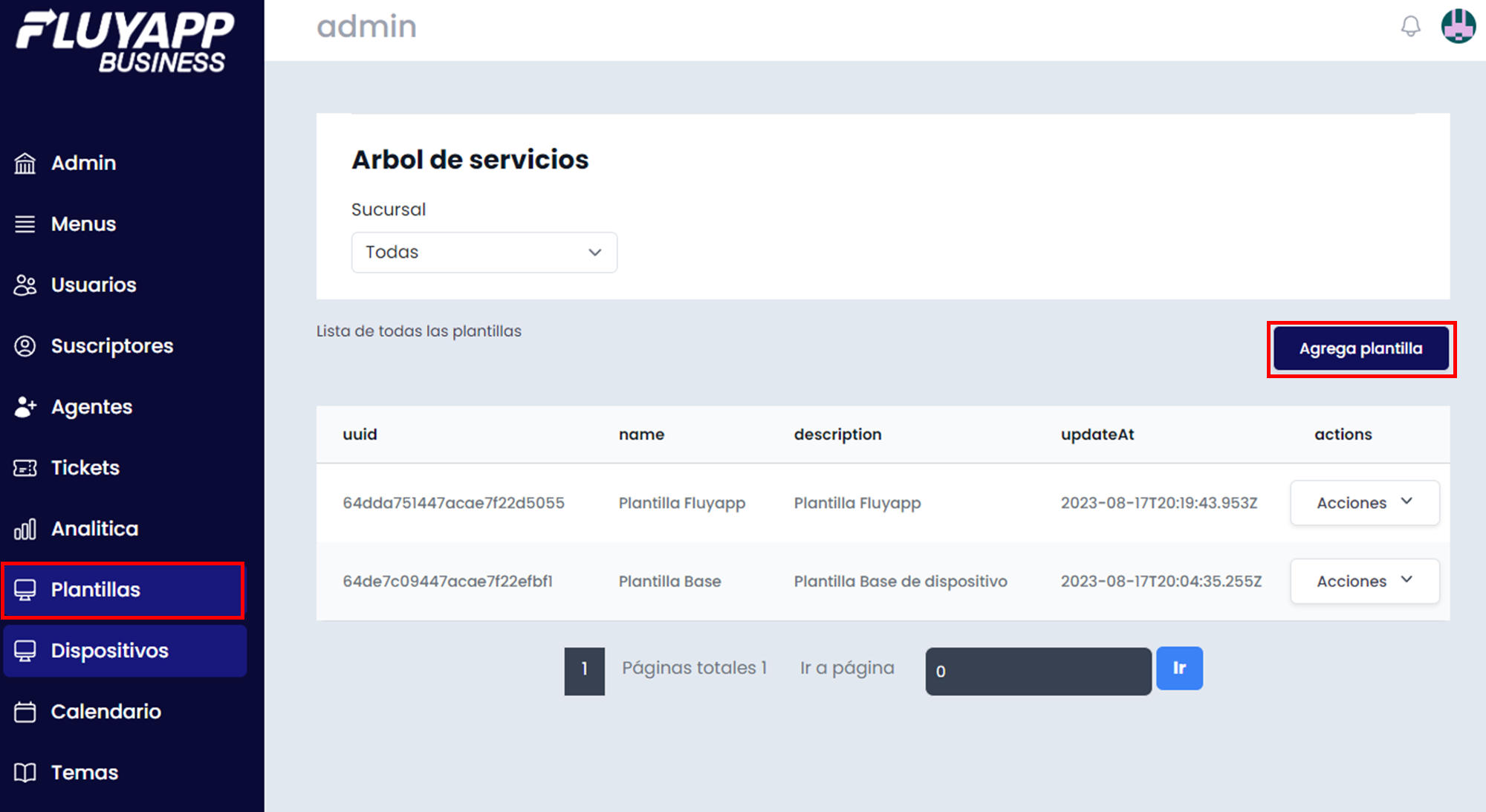
- Dirígete al menú lateral y selecciona «Plantilla de Dispositivo».

Paso 2: Crear una Nueva Plantilla
- Dentro del módulo, haz clic en «Plantilla» y luego selecciona «Agregar Plantilla».
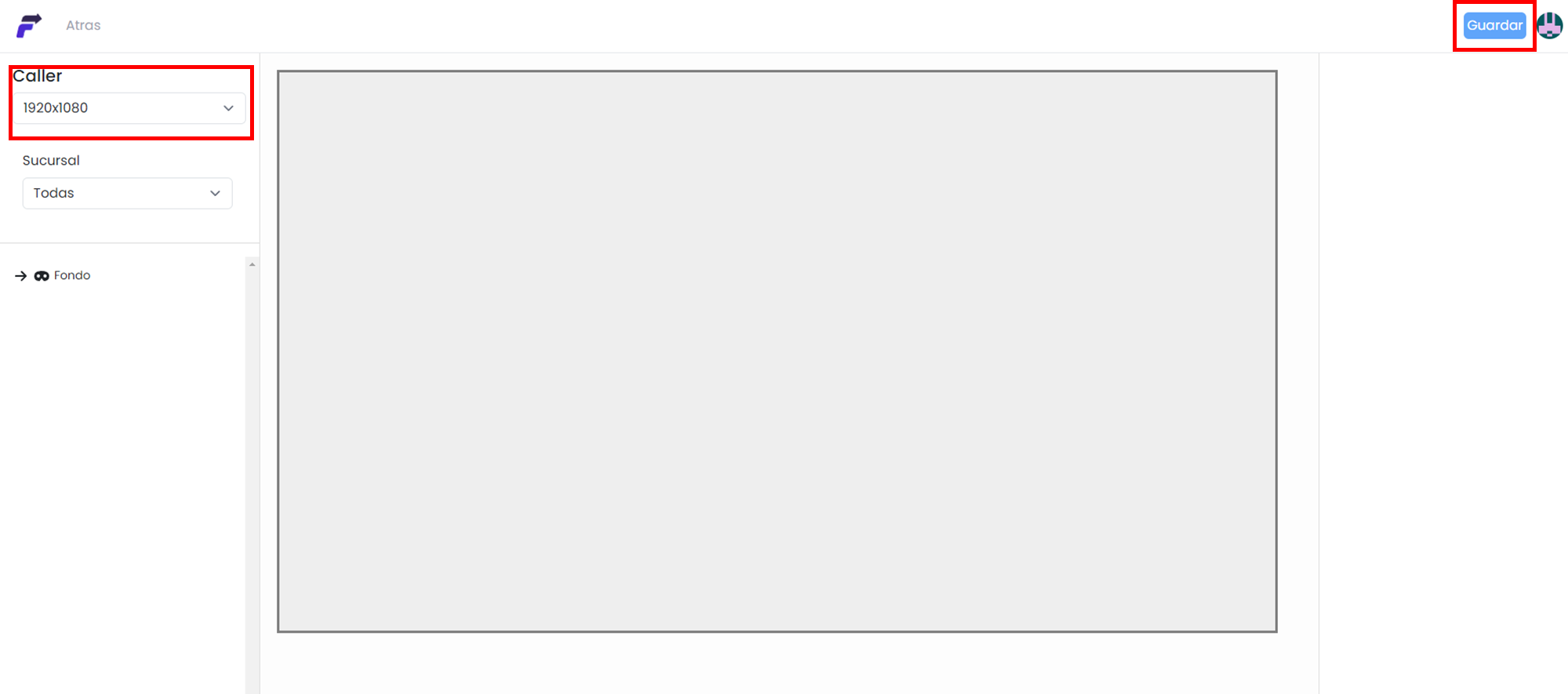
Paso 3: Elegir la Resolución de Pantalla del dispositivo
- Selecciona la resolución de pantalla para tu dispositivo:
- Horizontal: 1920 x 1080, 1366 x 768.
- Vertical: 1080 x 1920, 768 x 1366.
- Haz clic en «Guardar».

Paso 4: Agregar Nombre y Descripción
- Agrega un nombre descriptivo y una breve descripción para tu plantilla.
- Guarda los cambios.
Paso 5: Configurar el Fondo (Opcional)
- Haz clic en «Fondo».
- Puedes añadir una imagen de fondo o seleccionar un color.
- Guarda los cambios.
Paso 6: Construir la Estructura de Grilla
- Agrega una fila para comenzar la estructura.
- Agrega columnas:
- Columna 1: Agrega el logotipo de la empresa.
- Columna 2: Agrega un texto «Turno y Módulo».
Elementos de Digital Signage:
Dentro de cada columna, puedes elegir entre una variedad de elementos para enriquecer tu plantilla de dispositivo. Estos elementos incluyen:
- Texto: Añade texto estático en la pantalla.
- Video: Incorpora un video en el cuadro.
- Row: Agrega una fila dentro de una columna.
- Text Band: Despliega un texto que se mueve horizontalmente, similar a un cintillo de texto.
- Slider: Incluye una lista de videos e imágenes en un cuadro multimedia.
- Image: Añade una única imagen al cuadro.
- Caller: Muestra los turnos y citas que serán llamados por el asesor en la sala de espera del cliente.
- Weather: Exhibe el componente del clima.
- Clock: Agrega un reloj que muestra la hora del día.
Paso 7: Añadir Contenido Multimedia
- Crea otra fila con 2 columnas:
- Columna 1: Utiliza «Slider» para contenido multimedia.
- Columna 2: Utiliza «Caller» para mostrar los turnos en espera.
Paso 8: Mensaje Personalizado en Movimiento
- Agrega una última fila con una columna.
- Utiliza «Text Band» para un mensaje personalizado en movimiento.
Paso 9: Habilitar Cambios en el Diseño
- Después de agregar elementos, haz clic en «Allow Change».
- Esto permitirá cambios en el diseño al aplicar la plantilla.
Paso 10: Finalizar y Guardar
- Verifica toda la configuración y diseño.
- Haz clic en «Guardar» para guardar la plantilla con las modificaciones.
Aprende Más sobre Dispositivos
Para más detalles sobre la creación de dispositivos, consulta Enlace a la guía de dispositivos.
¡Siguiendo estos pasos, podrás configurar tu plantilla de dispositivo de manera personalizada y eficiente! Si necesitas ayuda adicional, consulta la guía de dispositivos.
