¿Como crear un dispositivo?
Para crear el dispositivo, siga los pasos que se detallan a continuación:
- Seleccione el módulo de dispositivo, la opción se encuentra en el menu lateral izquierdo
- Seleccione la sucursal a la cual desea agregar el dispositivo

- Haga clic en el botón en la esquina superior derecha «Agregar

Configuración de dispositivo
- Asignarle nombre al dispositivo
- Seleccionar plantilla de dispositivo a utilizar

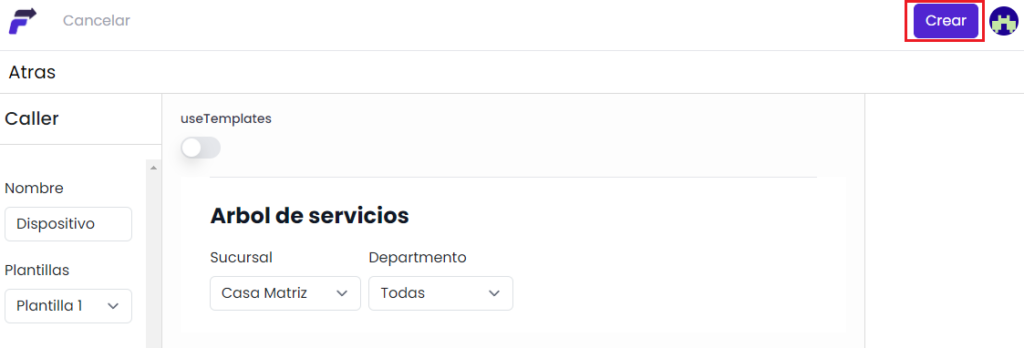
- Se cargará la plantilla con el diseño seleccionado
- Guardar cambios, clic en botón crear, ubicado en la esquina superior derecha

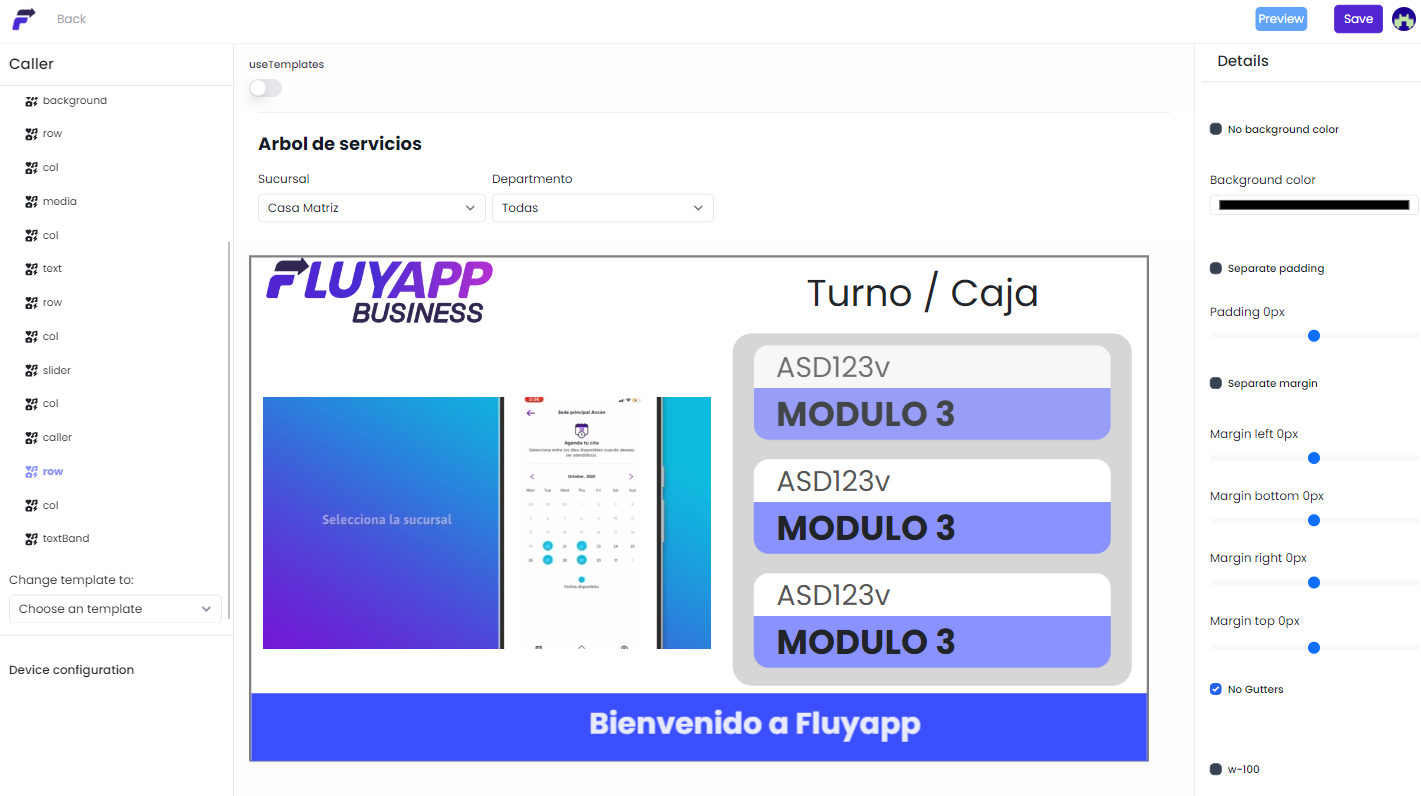
Editar componentes del dispositivo

Componentes editables:
- Background: permite modificar el fondo de la plantilla, agregando una imagen de fondo o color
- Media: permite agregar una imagen como logo
- Text: Permite agregar un texto personalizado
- Slider: permite agregar imágenes o videos asignando una secuencia de reproducción.
- Caller: Muestra el área donde aparecerán los turnos y módulos, cambiar tamaño de letras, habilitar llamado por voz, llamador modo grilla.
- TextBand: Permite agregar un mensaje personalizado que se estará desplazando en la pantalla
- Col: permite cambiar el color, tamaño de la columna asignada a un elemento
- Row: Permite cambiar el color, tamaño de la fila asignada a un elemento
- UseTemplate: Permite crear una plantilla de dispositivo, es decir solo sera necesario crear un dispositivo y este se podrá reutilizar en diferentes sucursales.
Propiedades del caller
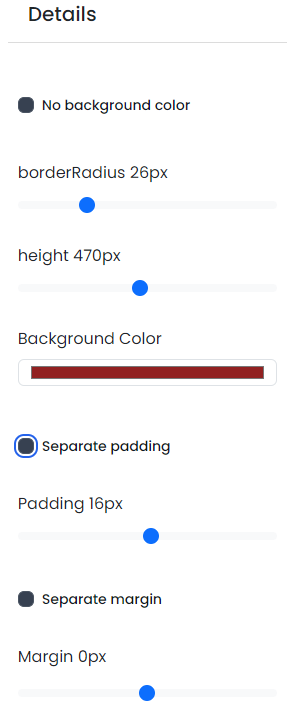
- No background color: quita el color de fondo del caller
- borderRadius: permite redondear los bordes del llamador
- Background Color: permite añadirle un color de fondo
- Padding o relleno: El relleno es el espacio entre el contenido y el borde de un elemento
- Separate padding: Esta propiedad es una abreviatura de las siguientes propiedades CSS
- padding-top
- padding-right
- padding-bottom
- padding-left
- Nota: El relleno crea espacio adicional dentro de un elemento. Por el contrario, margin crea espacio extra alrededor de un elemento.
- Margin: Establece el margen para los cuatro lados del caller.
- Separate margin: Esta propiedad es una abreviatura de las siguientes propiedades CSS.

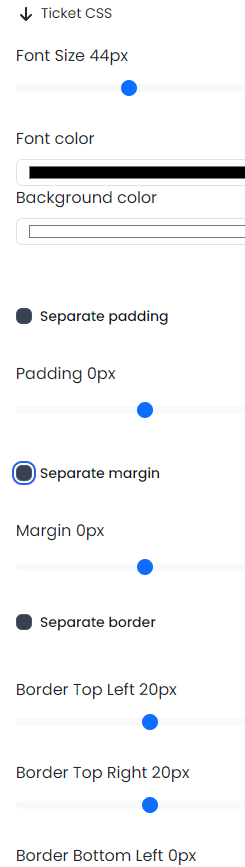
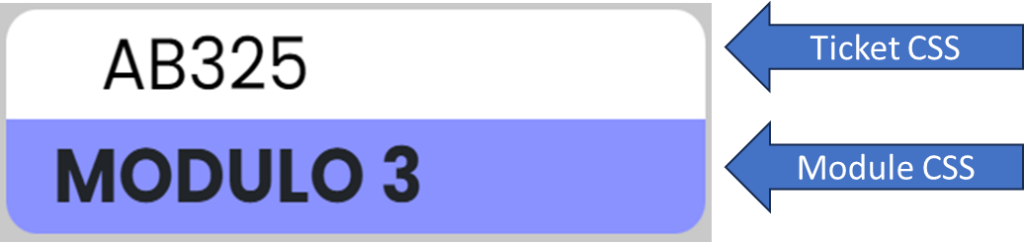
- Ticket CSS: permite editar el area de ticket con las siguientes propiedades:
- Font Size: tamaño de letra
- Font Color: color de texto del ticket
- Background color: color de fondo del ticket
- padding
- margin
- border: permite modificar el borde del ticket
- Module CSS: permite editar el area de modulo del caller en las siguientes propiedades:
- Font Size: tamaño de letra
- Font Color: color de texto del modulo
- Background color: color de fondo del modulo
- padding
- margin
- border: permite modificar el borde del modulo



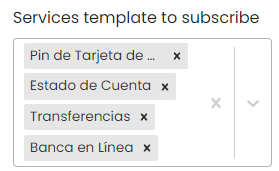
- Services template to subscribe: permite agregar los servicios a mostrar en pantalla.

- Ring (Only devices): Activa un sonido de timbre cuando se llama al cliente en pantalla
- Inline: coloca en línea horizontal los elementos del caller (llamador)
- Caller by name: Activa el llamado por el nombre del cliente en la pantalla
- Remote voice: descarga las voces del caller desde internet.
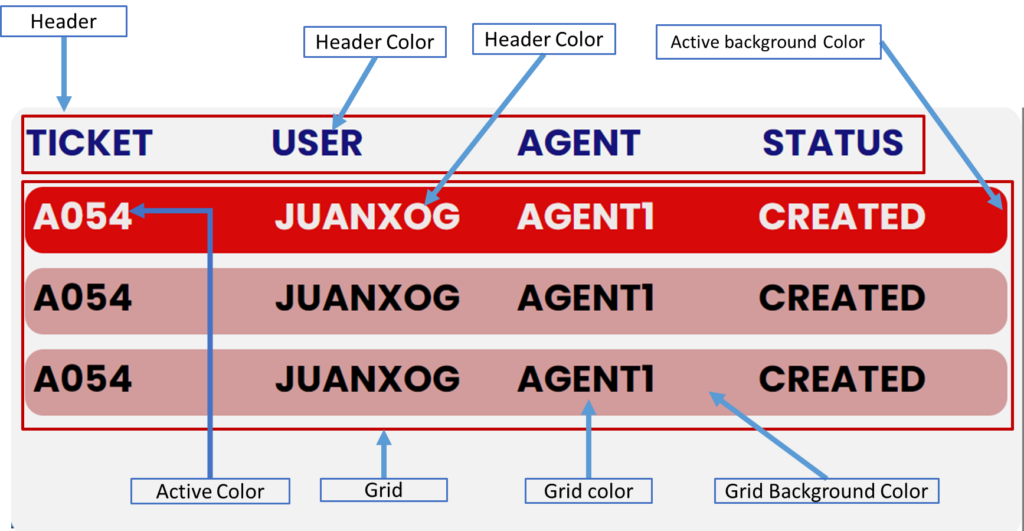
- Grid: activa el modo grilla en el caller, se tiene una vista donde se mostrará ticket, nombre del cliente, agente y el estado del turno.
- Propiedad Grid CSS: permite modificar el estilo del grid
- Header Color: Modifica el color del texto de los títulos: ticket, user, agent, status
- Grid Background Color: modifica el fondo de la grilla donde se muestran los turnos
- Grid Color: modifica el color de texto de los elementos de la grilla de turnos
- Active background Color: modifica el color fondo del primer elemento de la grilla, cuando se llama al turno en pantalla, este parpadea
- Active Color: modifica el color de texto del primer elemento de la grilla cuando parpadea
- Font Color Active: modifica el color de fuente del primer elemento de la grilla cuando esta estatico
- Propiedad Grid CSS: permite modificar el estilo del grid

- CallerRow: cantidas de filas a mostrar en el llamador.
- Limit Name: limita la cantidad de caracteres del nombre del cliente en la pantalla de llamados.
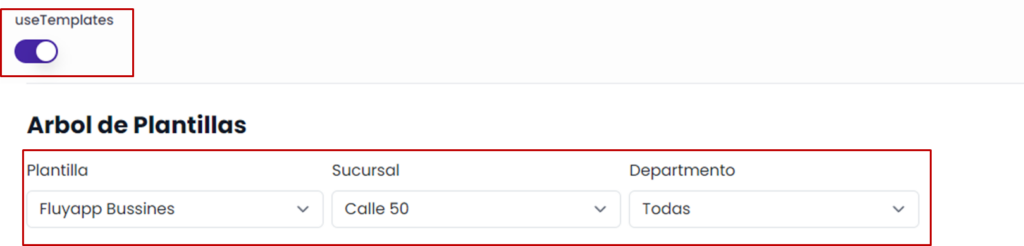
¿Como configurar el dispositivo usando UseTemplate (plantilla de servicios)?
La plantilla de servicios conjunto a UseTemplate es de mucha ayuda al momento de configurar multiples sucursales con el mismo contenido de digital signage, permite desde un solo dispositivo permite a los administradores gestionar una sola configuración.
haz clic en el check UseTemplate en la barra superior de la pantalla de configuración del dispositivo
Selecciona la plantilla de servicios a utilizar y la sucursal
Estarás listo para generar el url del dispositivo

Generación enlace (URL) del dispositivo
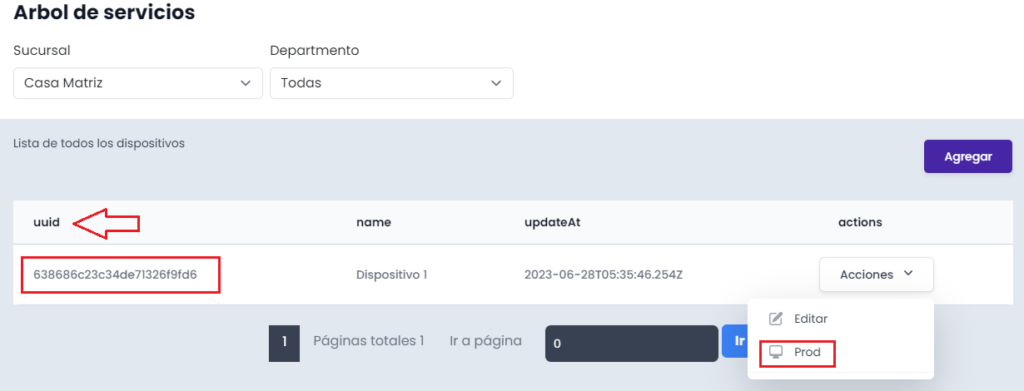
- Dirigirse al apartado módulo de dispositivos
- Seleccionar sucursal,
- Presionar el botón acciones Prod
- Se genera una pestaña con el URL del dispositivo